お問い合わせに届くスパムメールをブロック!reCAPTCHA導入
こんちは! 太っちょWebクリエイター CUBES です。
新型コロナウイルスが少し落ち着いて大阪も規制解除になり普段の生活が戻ってきた感もありますが、心の緩みから第二波、第三波が来るのじゃないかと不安になります。
そんな新型コロナで不安な状況が続いているなか、増えてきたのがスパムメール!
新型コロナの不安に便乗した、このようなスパムメールが届きます。
- マスク大量にあります!
- コロナウイルス侵入を防ぐエアーカーテン
- 新型コロナウイルス抗体検査キットを感染症に特化した医師による健康相談と併せ販売・配布を開始いたしました。
- コロナ対策の企業支援について、ご案内させてください。
- コロナ対策で2つの金融機関から資金調達が可能です!
- コロナウイルスをきっかけとした『WEB面接』で採用がどう劇的に変わるのか?
- コロナ対策のための経費削減オンライン講座をご案内申し上げます。
ホームページのお問合せフォームを悪用して自動送信プログラムでメールを送ってきているな!って感じのメールが届きます。
ホームページ管理システムWordPressにも迷惑メール防止機能は組み込んでいるのですが、今回はreCAPTCHAに切り替えることにしました。
reCAPTCHAって?
ざっくり言うと、アメリカの大学が開発したものをGoogleか買い取ったメール送信時に人間なのか自動メール送信プログラムなのかを判断する技術です。

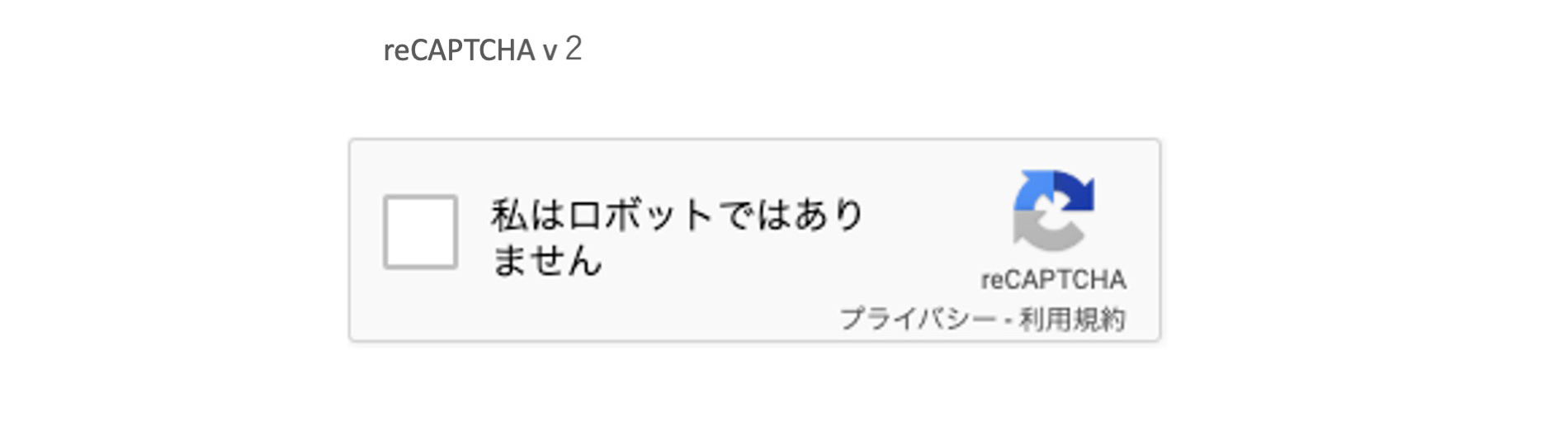
お問い合わせフォームの最後に、このようなボタンが表示されたことはないですか?
いままでは画像が表示されて「表示されている画像の文字を入力してください。」「この写真の中で歩道が写っている写真を選んでください。」と表示され、お問い合わせしているのが人間なんかプログラムなのかを判断していたのですが・・・
お問い合わせする方からすると、なかなか問い合わせが完了せず煩わしい機能だったので、弊社ホームページには導入していませんでした。
ではナゼ今回はreCAPTCHAを導入したかと言うと、
この煩わしかった画像を判断しないといけない面倒なのが第2世代で、第3世代では画像確認必要なくなりました。
お問い合わせする方は、何も煩わしいことが無くお問い合わせが出来る。
自動メールはブロックできる。とメリットしかないので導入に踏み切りました。
reCAPTCHA導入方法は簡単!
WordPressでお問合せフォームを設置されている方の大半はプラグイン「Contact Form 7」を利用されていると思います。
Contact Form 7はreCAPTCHAに対応しているので設定はかんたんです。

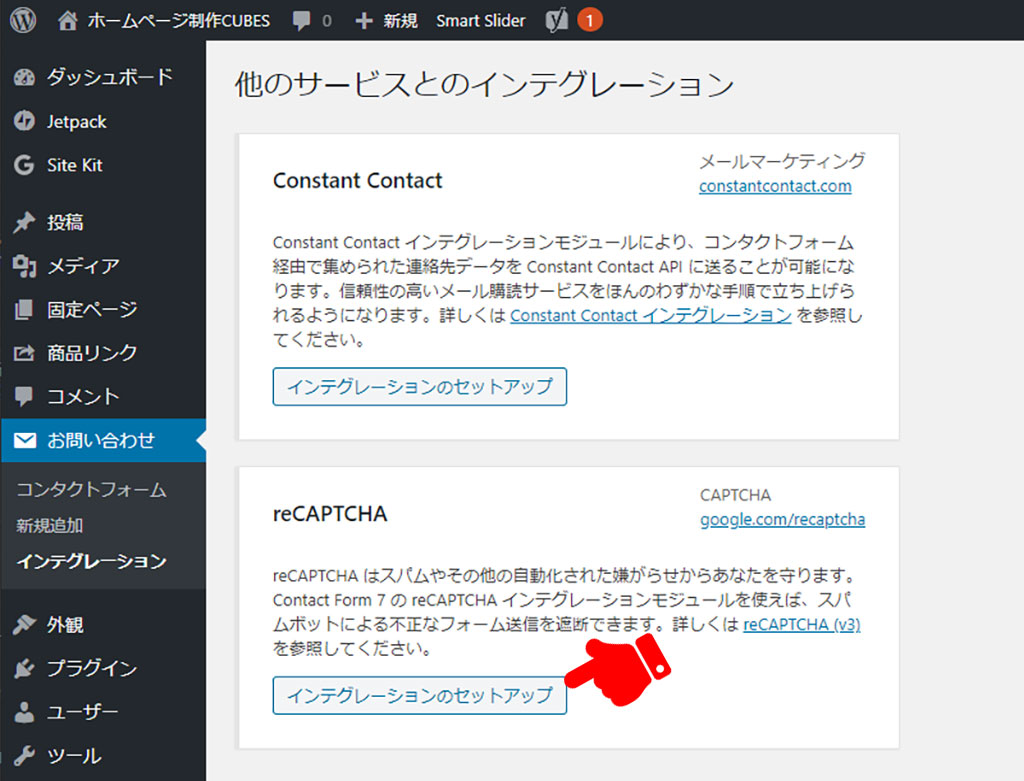
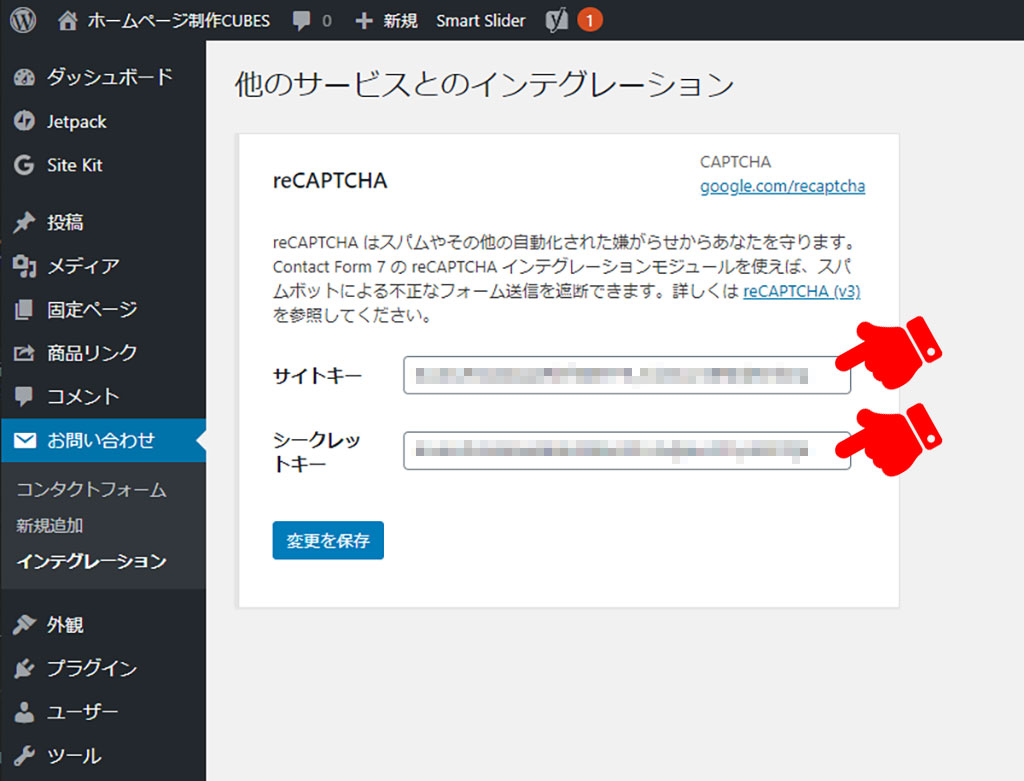
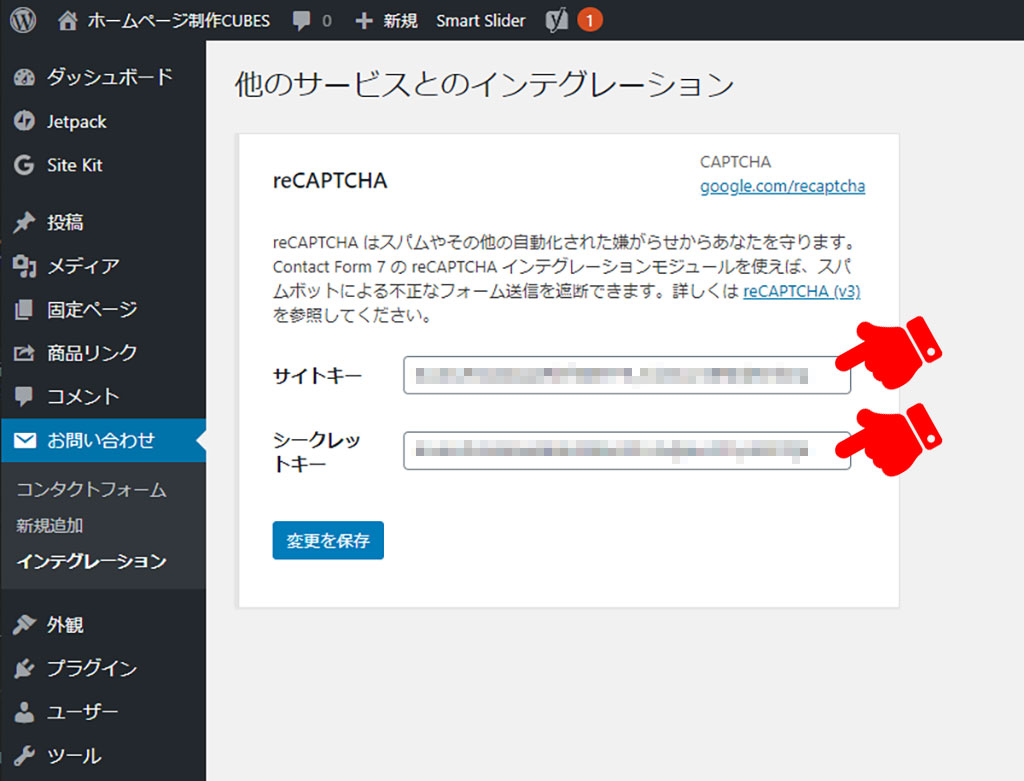
インテグレーションのセットアップをクリックすると

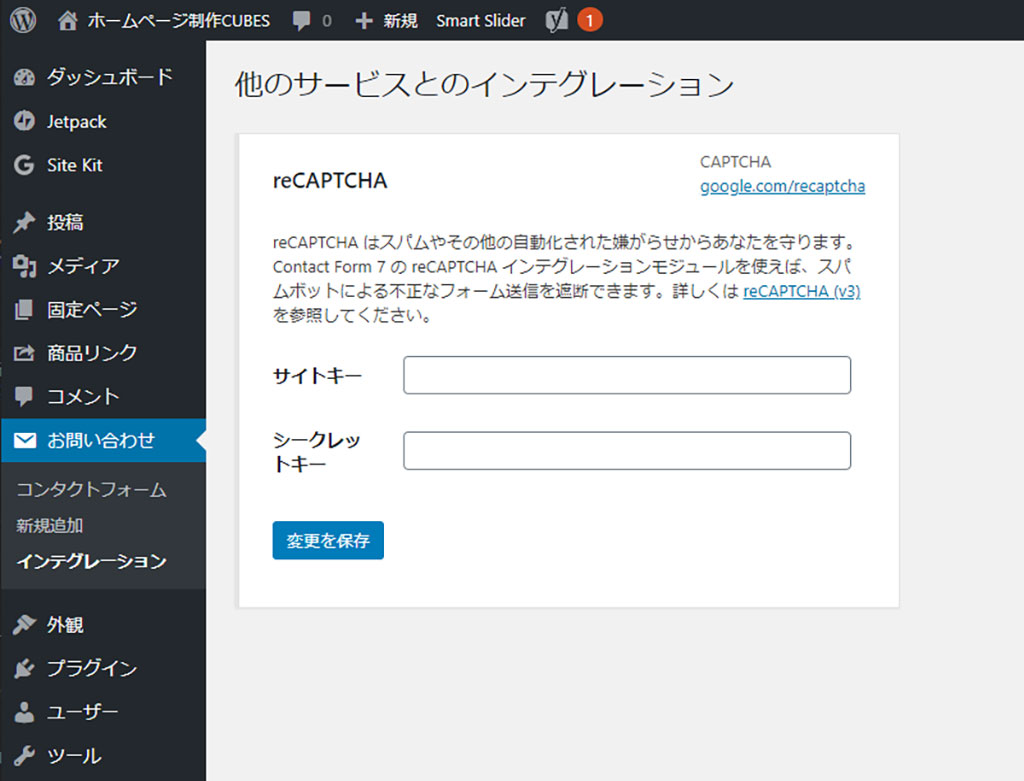
サイトキー、シークレットキー入力枠が表示されます。
このサイトキー、シークレットキーはGoogle reCAPTCHAサイトで発行できます。

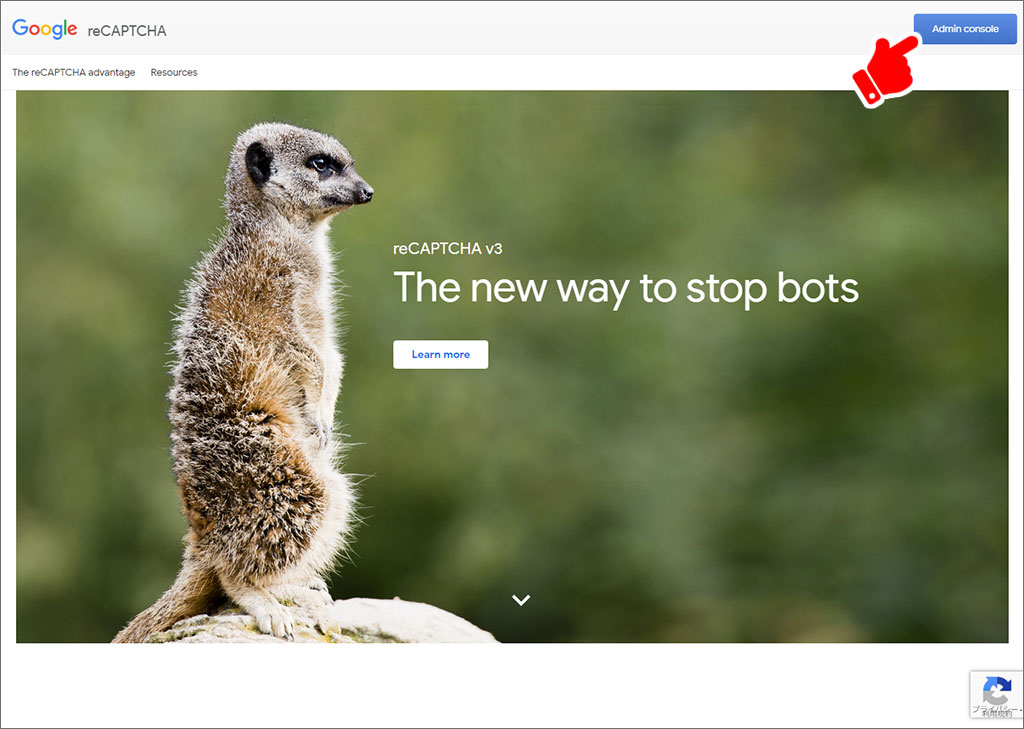
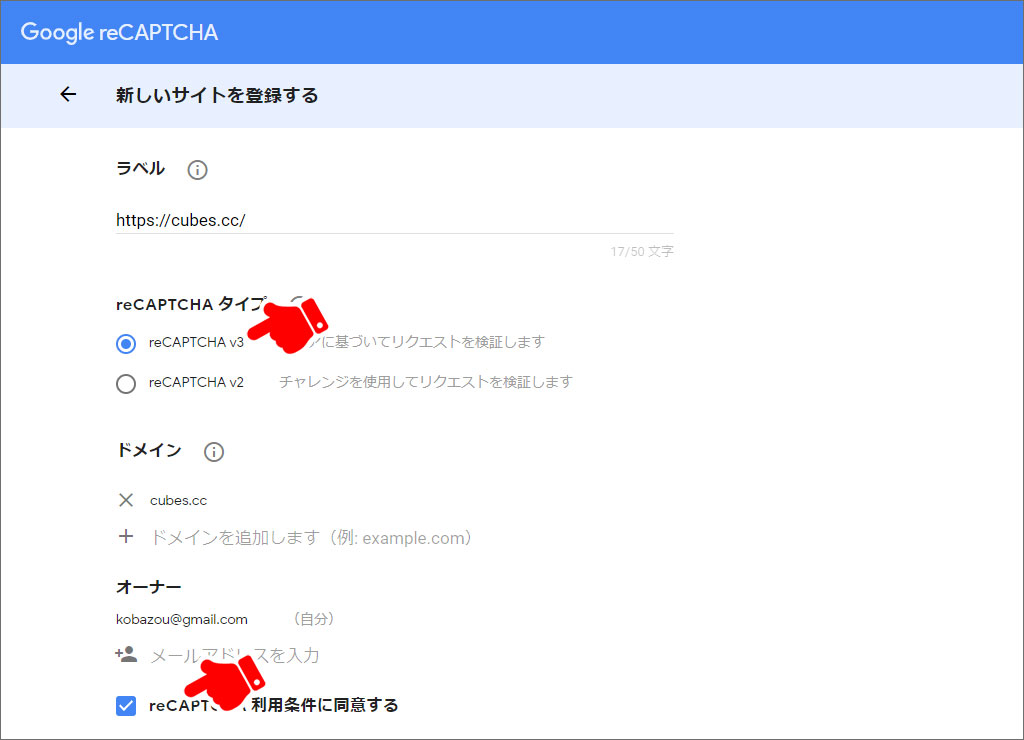
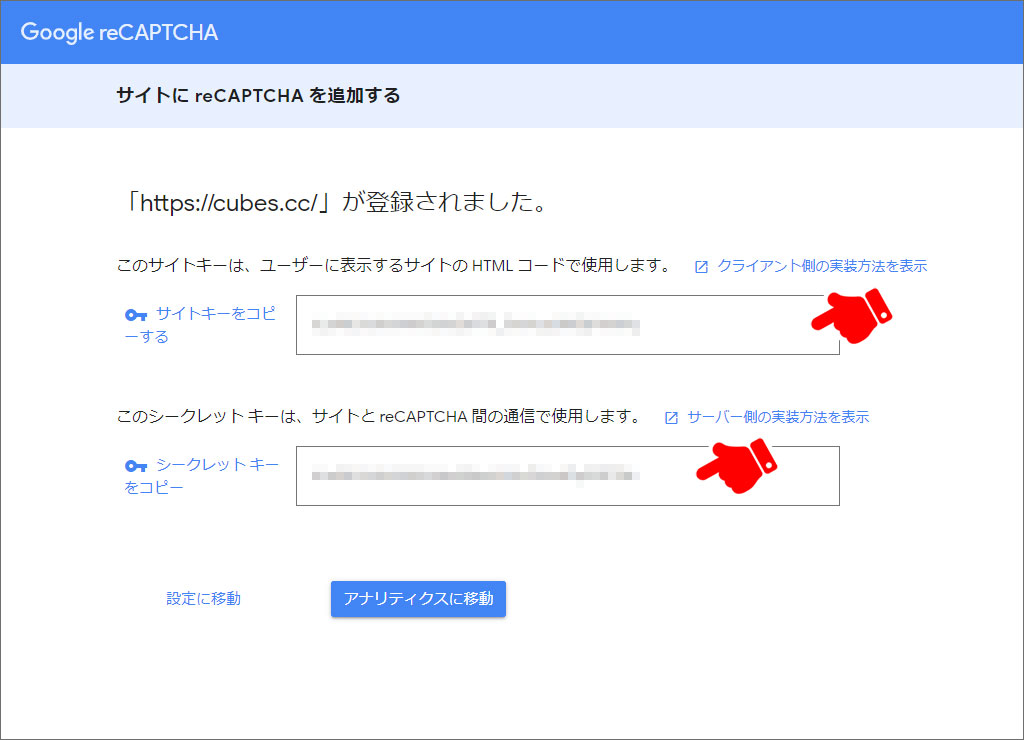
画面右上のボタンをクリックして、reCAPTCHAを導入したいホームページ情報を入力していきます。

2箇所にチェックを付けて進むと

サイトキー・シークレットキーが発行されます。
※後でサイトキー・シークレットキーが必要になります。どこかに控えておいてください。

このサイトキー・シークレットキーを先程のContact Form 7の枠に入力し、変更を保存をクリック。
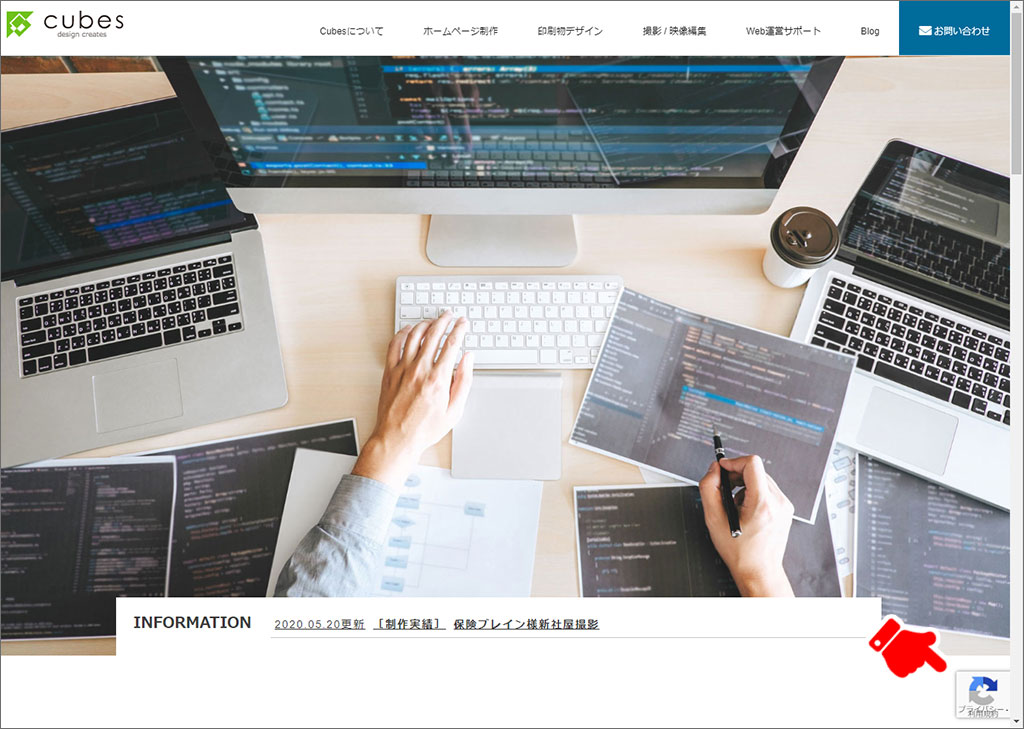
するとホームページにこのようなボタンが表示されます。

なんだかプライバシー保護がされている感がします!
でも、Webに詳しくない方からすると「何なんだろうこのボタン。」って思われますよね。

しかも、画面を下にスライドすると「ページトップに戻る」ボタンと干渉してしまうことも。
スタイルシートなどで干渉しないように出来るのですが・・・
どうせなら、お問合せページにだけreCAPTCHAボタンを表示したい!
手順は簡単!
- Contact Form 7はreCAPTCHA情報削除
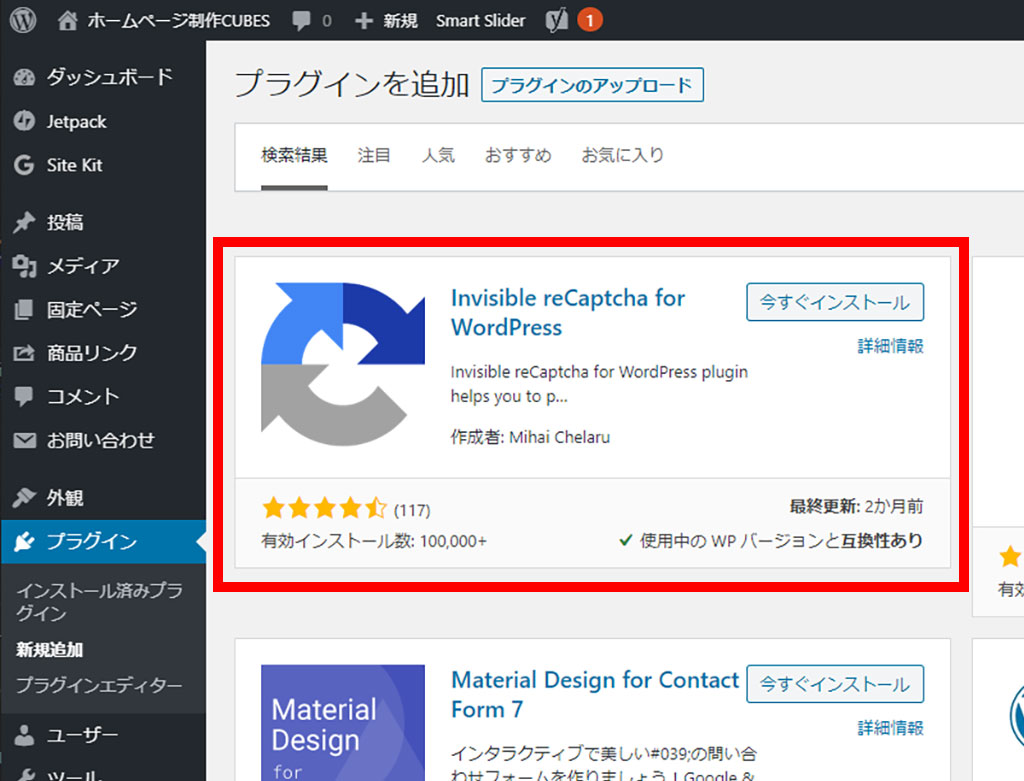
- 簡単に済ませたいので、reCAPTCHAプラグイン( Invisible reCAPTCHA for WordPress)を導入
まずは、Contact Form 7からreCAPTCHA情報削除します。

先程、Contact Form 7に入力した情報を削除して「変更を保存」
次はreCAPTCHAプラグイン( Invisible reCAPTCHA for WordPress)を導入します。

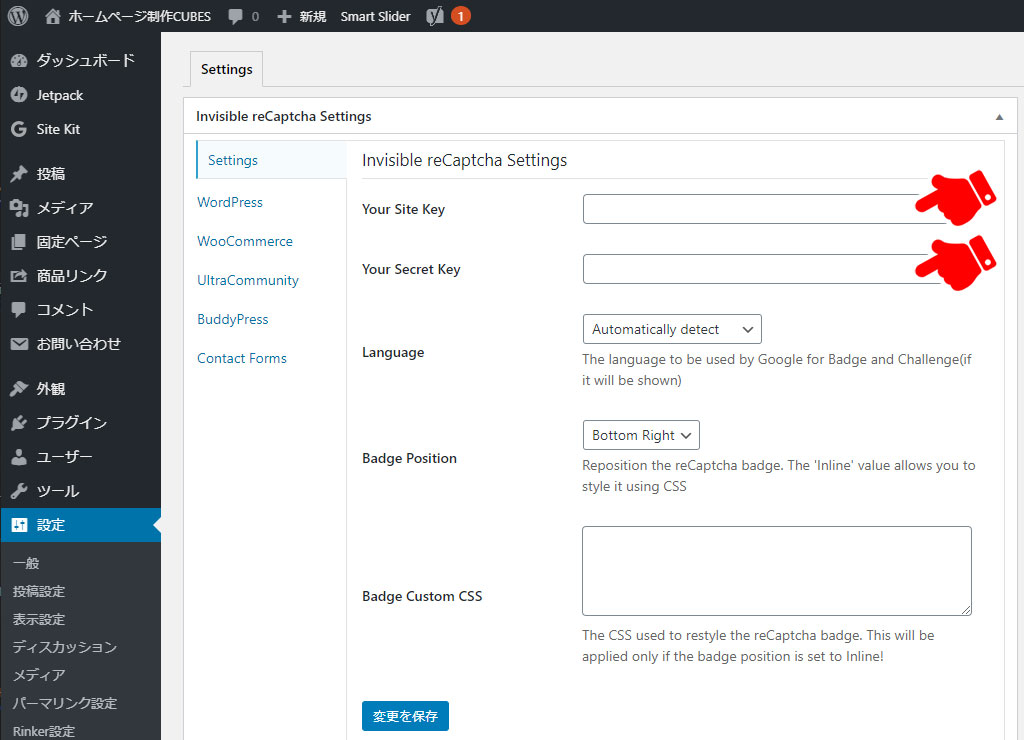
Invisible reCAPTCHA for WordPressのセットアップはかんたんです。

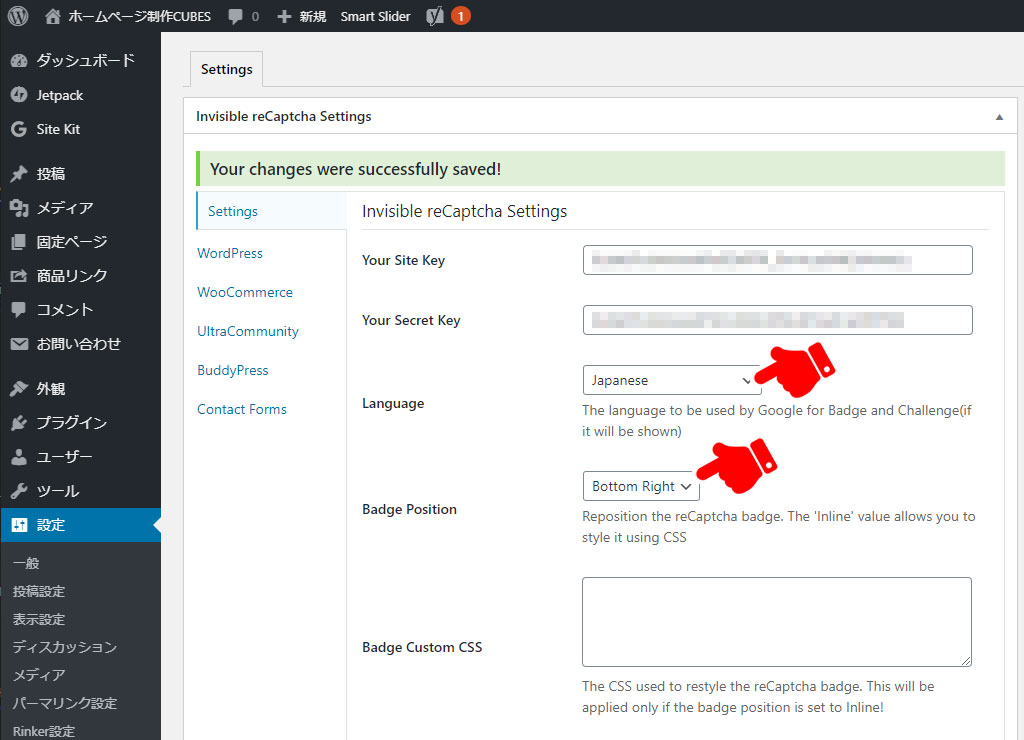
先程、控えておいたサイトキー・シークレットキーを入力します。

Language(言語)はJapaneseを選択
BadgePosition(表示場所)は「Bottom Right」「Bottom Left」「Inline」三択です。
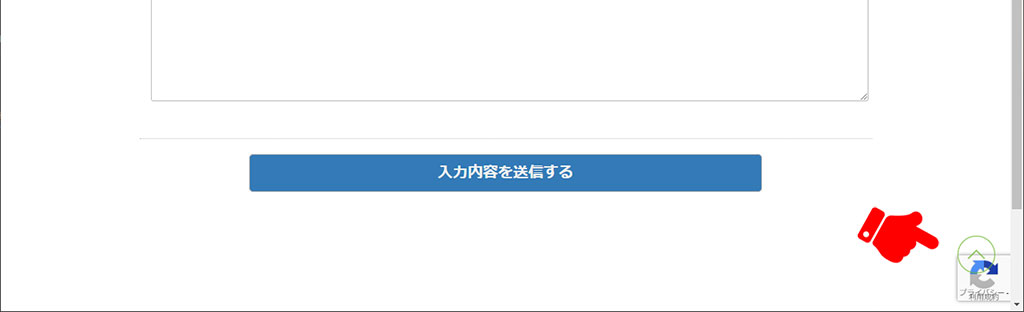
「Bottom Right(右下に表示)」
あいかわらず「ページ上部にもどるボタン」と干渉しているのでボツです。

「Bottom Left(左下に表示)」
悪くはないのですが、今ひとつパっとしないのでボツです。

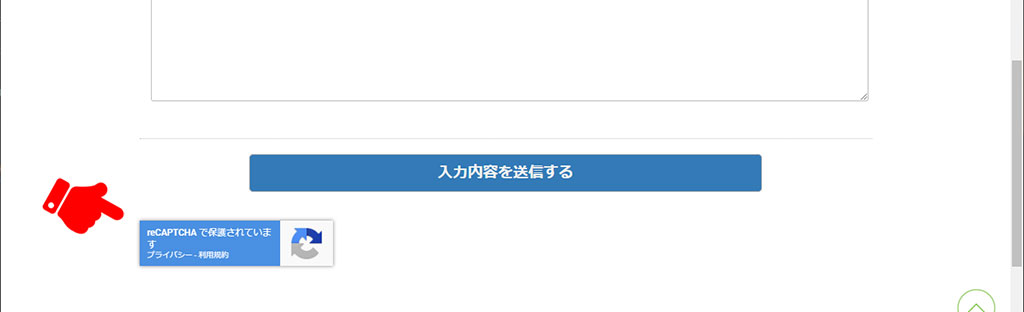
「Inline(枠内に表示)」
場所に少し違和感がありますが、送信ボタン下に保護されている文言が表示され、Web知識のない方が見られてもセキュリーティーで守られているのだなとイメージを持っていただきやすいので、今回は「Inline(枠内に表示)」で表示します。

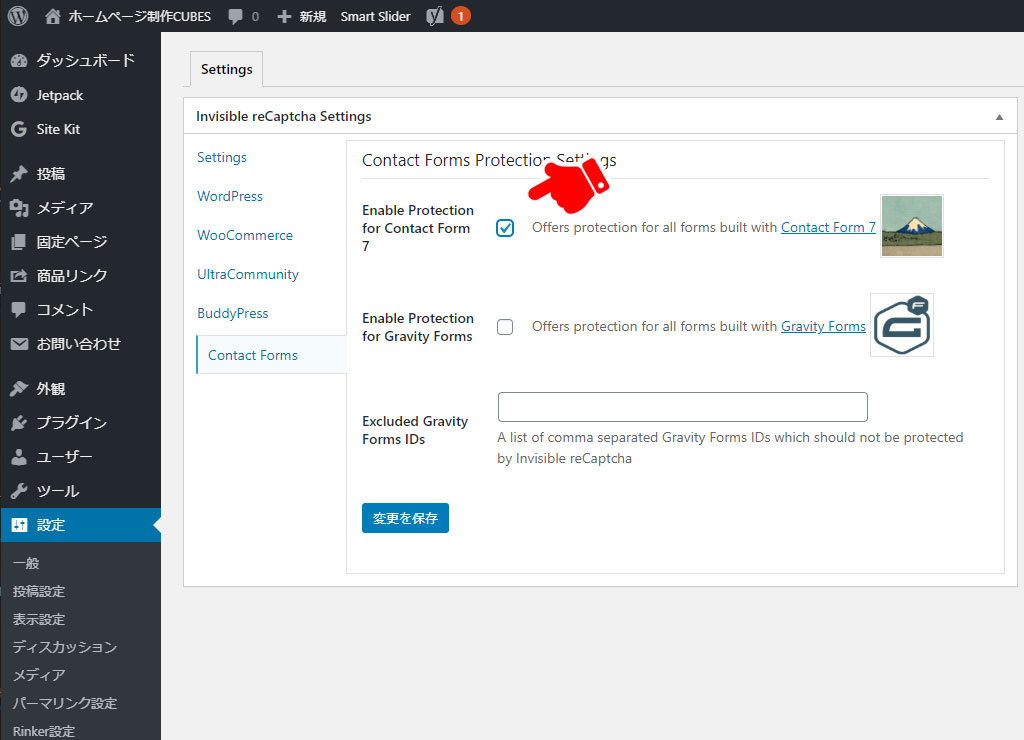
次はreCAPTCHAを表示したいページを指定します。

今回は「お問合せフォーム」にだけ表示したいのでContact Form 7にチェックを入れます。

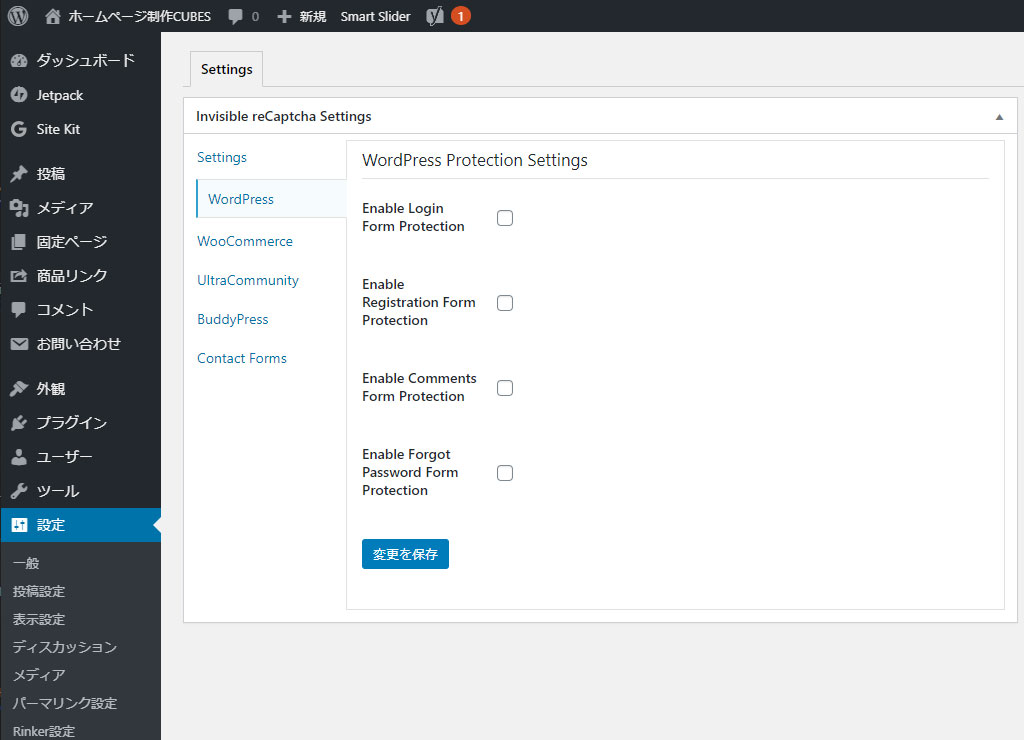
こちらは、すべてチェックを外し作業完了です。
ものの数分でWordPressにreCAPTCHA導入が出来ました。ホームページのお問合せフォームからスパムメールが大量に届く方にオススメな防御方法です。
お試しあれ!